This post is almost due for one year! Well, better late than never!! :)
In my last post, I explained how you can build a radial gauge with SVG and React. In this post, I will continue to introudce two tools that will help you to build the visual gauge.
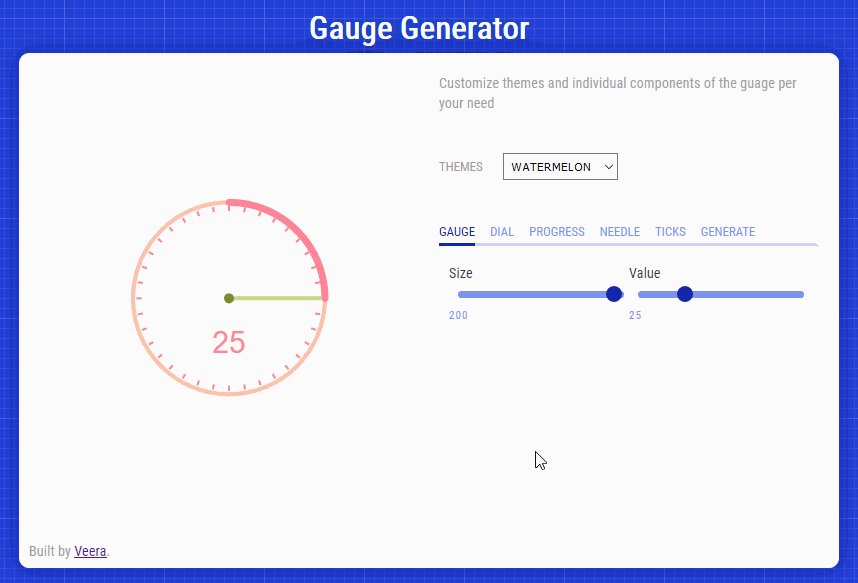
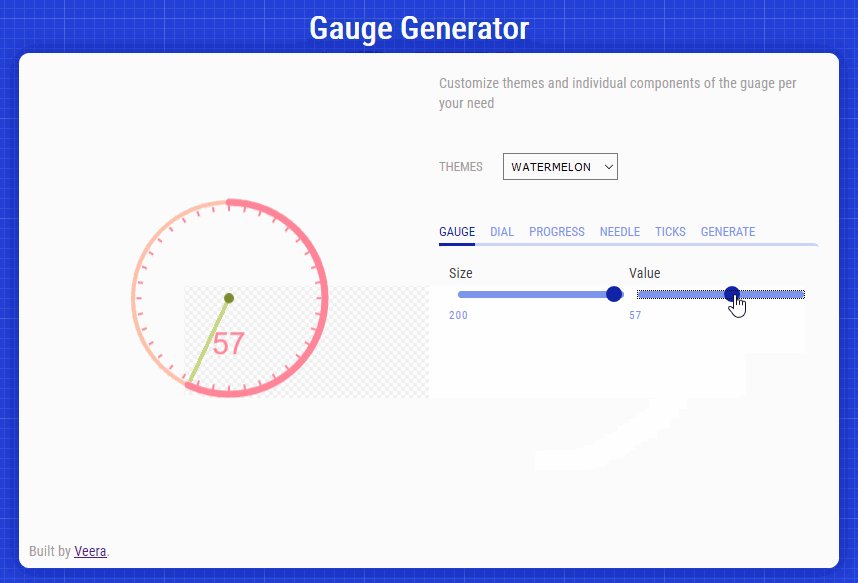
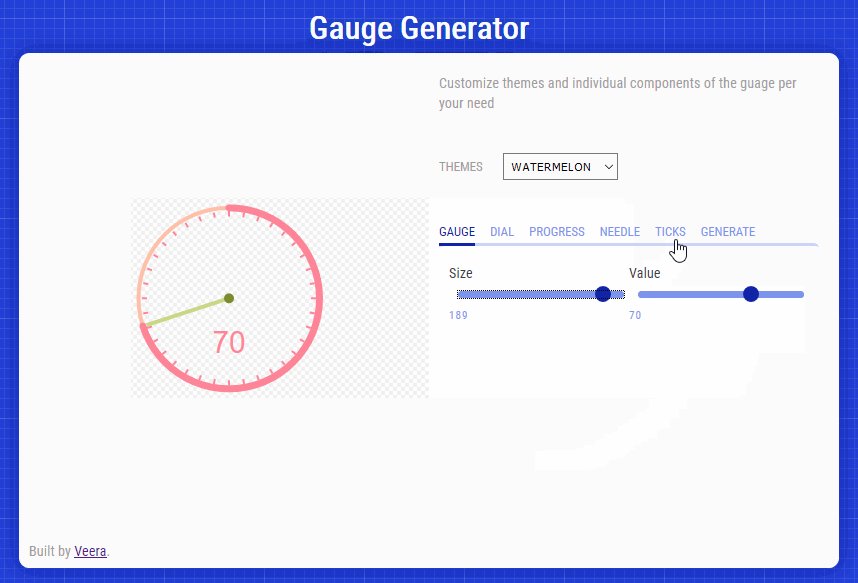
Online Gauge Generator
I built an online free tool that you can use to generate radial gauges. You can customize each and every part of the gauge to your need. Once you are happy with your creation, you can export the generated gauge to a SVG or PNG image files.
react-radial-gauge NPM module
If you are React developer, then you can make use of the react-radial-gauge npm module in your react application. This module exports a React component to generate radial gauges in your application. You can use the tool as below:
Install the module npm install react-radial-gauge and then,
import Gauge from 'react-radial-gauge';
class AwesomeComponent extends React.Component {
render() {
let opts = {/* Gauge customization */}
return (
<Gauge {...opts} />
)
}
}
Here You can find the source code and documentation of react-radial-gauge.
undefined